
Are you looking to add a Recent Posts widget in Blogger?
You know that every blog needs a recent widget to display current blog posts. So, visitors can easily view up to date posts to automatically read and touch your new publishing blog posts.
You learn to hare how to add Latest/Recent Posts Widget to Blogger Pure create with HTML and Java Scripts.
This is a guide for easy new bloggers to add a recent post gadget. Widgets When You Want a Recent Post New bloggers can't widget any built-in recent posts on their blog.
Below is an example guide and Pictures Tutorial add to make Recent Widget on your blogger blog.
Easy 5 Steps To Add Simple Recent Posts Widget In Blogger?
- Log in to your Blogger dashboard.
- Go to your blog layout page.
- In the Gadget Settings Drag and drop area, select Add a gadget by clicking Widget.
- Select to click on the third party "HTML / JavaScript" popup widget.
- Add a recent post widget code to paste the popup box and click the save button.
You will see the Recent Posts section when you refresh your blog. Congratulations you have successfully added a recent post widget.
Also Read: 10 Best Stylish Recent Posts Widget For Blogger
Smart Animated thumbnails Recent Post Widget for Blogger.
A recent post widget is a very relevant widget for blogger blog. You know peoples love trending and new recent topics. when guest land you blog Recent Posts Widget suggest to viewers click to view posts.
Recent Posts show visitors to directly see the blog post list sider or footer of recent blog posts. Add recent posts to your Google Blogspot or blog with thumbnail widgets. Copy here to paste a responsive recent post widget script code for Blogger.
Online has many styles of recent post widgets, Numerous bloggers provide many list style type recent post widgets for blogger platform. in this post, listed to share different ways of recent post widget for your blogger blog.
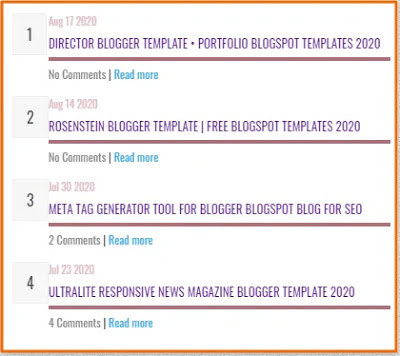
Style1. Best Cool Recent Post Widget for Blogger

You can display the Cool design recent posts in the blogger blog that only give without an image. It likewise provides the fast loaded to attract your user.This great widget can show your posts in a horizontal style. This is a popular simple look widget. This is a good work Recent Posts Widget for Blogger. So, you can set it easy to your google blog.
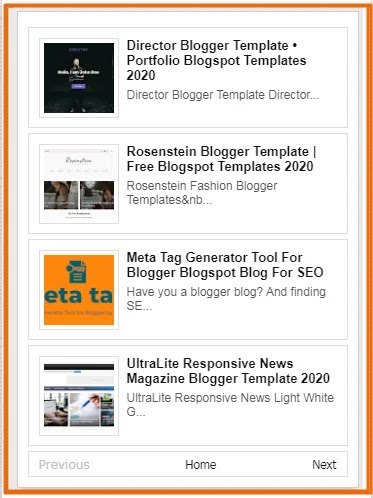
Style 2. Recent Posts Widget Image With Next & Previous Button

It is a very responsive and advanced widget that can better your experience. So, many bloggers using this widget on their blog.
This widget is great in functionalities. The unique flexible button next and older to Display WordPress look widget layout.
<style scoped='' type='text/css'>
@import url(http://fonts.googleapis.com/css?family=Open+Sans:400,700);
a:link {
text-decoration: none;
outline: none;
transition: all 0.25s;
}
a:visited,
a:link:hover,
a:visited:hover {
text-decoration: none;
}
body {
background: #eaeaea none repeat scroll top left;
color: #444;
font-family: 'Open Sans', sans-serif;
margin: 0;
padding: 0;
position: relative;
line-height: normal;
}
.container {
background: #fff;
max-width: 320px;
margin: 5% auto;
padding: 10px;
box-shadow: 0 10px 5px -5px rgba(0, 0, 0, 0.1);
border: 1px solid #ccc;
font-family: 'Open Sans', sans-serif;
}
/* Recent Posts Widget By https://bazzhood.blogspot.com/*/
#bsdrecentpostnav {
border: 1px solid #585858;
width: 100%;
margin: 0 auto;
}
#recentpostbstand {
margin: 0px;
}
.postrecents {
background: #fff;
display: block;
border: 1px solid #ddd;
margin: 5px 0;
padding: 10px;
height: 79px;
}
.postrecents img {
background: #fff;
padding: 4px;
float: left;
height: 70px;
margin-right: 8px;
width: 70px;
border: 1px solid #ddd;
}
.postrecents h6,
.postrecents h6 a {
text-decoration: none;
font-size: 13px!important;
font-weight: 700!important;
margin: 0;
color: #111;
}
.postrecents:hover {
background-color: #fefefe;
}
.postrecents p {
font-size: 12px;
text-align: left;
color: #555;
line-height: normal;
margin: 5px 0;
}
#recentpostload {
color: #888;
font-family: Tahoma;
font-size: 100px;
letter-spacing: -10px;
text-align: center;
text-shadow: -5px 0 1px #444;
background: #fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhIkL38CcFIFwjRhJ4JqmkviGbkQzgmhvEhfxS3yvF3BNJyiVAgriy82E2U4-zUYUBaf_Sze6lEbHeSeuuOQPHcc-GUTtdj92ziCAYhgXh3YPOzHxGSBaqG1DZl4SSmdgy6ecE9gXJuA4v1/s1600/loader.gif) no-repeat 50% 50%;
height: 470px;
border: 1px solid #ddd;
}
#bsdrecentpostnavfeed {
border: 1px solid #ddd;
color: #bbb;
font-family: Verdana;
font-size: 12px;
text-align: center;
margin: 0px;
}
#bsdrecentpostnavfeed:hover {
background-color: #fefefe;
}
#bsdrecentpostnavfeed a {
color: #141414!important;
font-family: Tahoma!important;
font-size: 12px!important;
font-weight: 400!important;
display: block;
padding: 5px 10px;
}
#bsdrecentpostnavfeed span {
padding: 5px 10px;
}
#bsdrecentpostnavfeed .next {
float: right;
}
#bsdrecentpostnavfeed .previous {
float: left;
}
#bsdrecentpostnavfeed .home {
text-align: center;
}
#bsdrecentpostnavfeed a:hover,
#bsdrecentpostnavfeed span.noactived {
color: transparant!important;
}
</style>
<div class="container">
<div id="recentpostbstand"></div>
<div id="bsdrecentpostnavfeed"></div>
</div>
<script type='text/javascript'>
//<![CDATA[
var numfeed = 4;
var startfeed = 0;
var urlblog = "https://bazzhood.blogspot.com/";
var charac = 40;
var urlprevious, urlnext;
function bloggersstandfeed(e,t){for(var n=e.split("<"),r=0;r<n.length;r++)-1!=n[r].indexOf(">")&&(n[r]=n[r].substring(n[r].indexOf(">")+1,n[r].length));return n=n.join(""),n=n.substring(0,t-1)}function showrecentpostbstand(e){var t,n,r,a,i,s="";urlprevious="",urlnext="";for(var l=0;l<e.feed.link.length;l++)"previous"==e.feed.link[l].rel&&(urlprevious=e.feed.link[l].href),"next"==e.feed.link[l].rel&&(urlnext=e.feed.link[l].href);for(var d=0;d<numfeed&&d!=e.feed.entry.length;d++){t=e.feed.entry[d],n=t.title.$t;for(var l=0;l<t.link.length;l++)if("alternate"==t.link[l].rel){r=t.link[l].href;break}i="content"in t?t.content.$t:"summary"in t?t.summary.$t:"",a="media$thumbnail"in t?t.media$thumbnail.url:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiNdP2YgMEPlugYDWt6AFuJF-AmNj-eGrDhyuPJwupaVDMncys6fFUWdqGtZXWYs4pByi9AaGnP6IEneUNKgqvrdiXVUknUFfCi-BSJRz-jpXvOJpIdrwsDdOBS2O8CtydDk1iPQQ_M7h93/s1600/no-image.png",s+="<div class='postrecents'>",s+="<a href='"+r+"' target='_blank'><img src='"+a+"' /></a>",s+="<h6><a href='"+r+"'>"+n+"</a></h6>",s+="<p>"+bloggersstandfeed(i,charac)+"...</p>",s+="</div>"}document.getElementById("recentpostbstand").innerHTML=s,s="",s+=urlprevious?"<a href='javascript:bstandfeed(-1);' class='previous'>Previous</a>":"<span class='noactived previous'>Previous</span>",s+=urlnext?"<a href='javascript:bstandfeed(1);' class='next'>Next</a>":"<span class='noactived next'>Next</span>",s+="<a href='javascript:bstandfeed(0);' class='home'>Home</a>",document.getElementById("bsdrecentpostnavfeed").innerHTML=s}function bstandfeed(e){var t,n;-1==e?(t=urlprevious.indexOf("?"),n=urlprevious.substring(t)):1==e?(t=urlnext.indexOf("?"),n=urlnext.substring(t)):n="?start-index=1&max-results="+numfeed+"&orderby=published&alt=json-in-script",n+="&callback=showrecentpostbstand",incluirscript(n)}function incluirscript(e){1==startfeed&&removerscript(),document.getElementById("recentpostbstand").innerHTML="<div id='recentpostload'></div>",document.getElementById("bsdrecentpostnavfeed").innerHTML="";var t=urlblog+"/feeds/posts/default"+e,n=document.createElement("script");n.setAttribute("type","text/javascript"),n.setAttribute("src",t),n.setAttribute("id","bloggersstandlabel"),document.getElementsByTagName("head")[0].appendChild(n),startfeed=1}function removerscript(){var e=document.getElementById("bloggersstandlabel"),t=e.parentNode;t.removeChild(e)}onload=function(){bstandfeed(0)};
//]]>
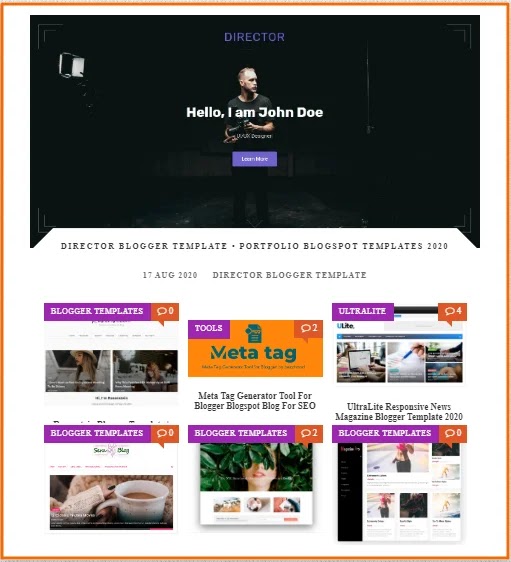
</script>Style 3. Image Gallery Style Blogger Recent Post Widget with Comment

If you only want to showcase recent post on you Gallery style blog homepage posts. It Displays Posts Shortcodes give to show complete a Widget that included comment counts and image with a post tag
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css" /> <script type='text/javascript'> //<![CDATA[ imgr = new Array(); showRandomImg = true; numposts = 7; function recentarticles2(json) { j = (showRandomImg) ? Math.floor((imgr.length + 1) * Math.random()) : 0; img = new Array(); if (numposts <= json.feed.entry.length) { maxpost = numposts } else { maxpost = json.feed.entry.length } for (var i = 0; i < maxpost; i++) { var entry = json.feed.entry[i]; var posttitle = entry.title.$t; var pcm; var posturl; var commentsurl; var zz; var cate = ''; for (var e = 0; e < json.feed.entry[i].category.length; e++) { cate = cate + '<a class="category" href="/search/label/' + json.feed.entry[i].category[e].term + '?max-results=6">' + json.feed.entry[i].category[e].term + '</a>'; zz = '<a class="category" href="/search/label/' + json.feed.entry[i].category[e].term + '?max-results=6">' + json.feed.entry[i].category[e].term + '</a>'; } if (i == json.feed.entry.length) break; for (var k = 0; k < entry.link.length; k++) { if (entry.link[k].rel == 'alternate') { posturl = entry.link[k].href; break } } for (var k = 0; k < entry.link.length; k++) { if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') { pcm = entry.link[k].title.split(" ")[0]; commentsurl = entry.link[k].href.split(" ")[0]; break } } if ("content" in entry) { var postcontent = entry.content.$t } else if ("summary" in entry) { var postcontent = entry.summary.$t } else var postcontent = ""; postdate = entry.published.$t; if (j > imgr.length - 1) j = 0; img[i] = ""; s = postcontent; a = s.indexOf("<img"); b = s.indexOf("src=\"", a); c = s.indexOf("\"", b + 5); d = s.substr(b + 5, c - b - 5); if ((a != -1) && (b != -1) && (c != -1) && (d != "")) { if (i == 0) { img[i] = '<img min-width="620" min-height="240" class="alignone" src="' + d + '"/>' } else { img[i] = '<img class="alignright" min-height="100" src="' + d + '" width="180"/>' } } var month = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12]; var month2 = ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]; var day = postdate.split("-")[2].substring(0, 2); var m = postdate.split("-")[1]; var y = postdate.split("-")[0]; for (var u2 = 0; u2 < month.length; u2++) { if (parseInt(m) == month[u2]) { m = month2[u2]; break } } var daystr = day + ' ' + m + ' ' + y; if (i == 0) { var trtd = '<div class="th-container"><div class="th-wide"><div class="thumb overlay"><a href="' + posturl + '">' + img[i] + '</a></div><div class="category-main-wrap"><div class="category-list category-main"><h3 class="postTitle"><a href="' + posturl + '">' + posttitle + '</a></h3></div></div><div class="featuredPost lastPost"><div class="postmeta"><span class="day">' + daystr + '</span>' + zz + '</div><div class="clear"></div><span class="featuredPostMeta"><a href="' + posturl + '"></a></span></div></div><div class="right">'; document.write(trtd) } if ((i > 0) && (i < maxpost)) { var trtd = '<div class="th_narrow"><div class="thumb overlay"><a href="' + posturl + '">' + img[i] + '</a>' + zz + '<a class="post-comments" href="' + commentsurl + '" target ="_top"><span class="comm"><i class="fa fa-comment-o"></i>' + pcm + '</span></a></div><h4 class="featuredTitle"><a href="' + posturl + '">' + posttitle + '</a></h4><div class="clear"></div></div>'; document.write(trtd) } j++ } document.write('</div>') } document.write("<script src=\"https://bazzhood.blogspot.com/feeds/posts/default/?max-results=" + numposts + "&orderby=published&alt=json-in-script&callback=recentarticles2\"><\/script>"); //]]> </script>Paste the following css codes on your blogger template </b:skin> above
div#main { display: block; margin: 0 auto; text-align: center; } .th-container{ display: block; margin: 0 auto !important; text-align: center; float: none !important; } .th-container { list-style-type: none; font-family: inherit; float: left; width: 100%; max-width: 600px; min-height: 70px; margin: 5px 0px 5px 0px; padding: 0; font-size: 12px; } .th-container a { text-decoration: none; color: #333; } .thumb { display: block; position: relative; overflow: hidden; } .th_narrow a.category { position: absolute; top: 0; left: 0; background-color: #9C27B0; color: #fff; font-size: 10px; height: 25px; line-height: 25px; padding: 0 10px; text-transform: uppercase; letter-spacing: 1px; z-index: 1; } .category-main-wrap { text-align: center; transform: translateY(-58%); -ms-transform: translateY(-58%); -moz-transform: translateY(-58%); -webkittransform: translateY(-58%); } .category-main { background: #fff; border: none; padding: 10px 0; font-size: 11px; position: relative; } .category-list { text-align: center; text-transform: uppercase; font-size: 9px; line-height: 1; font-weight: 700; letter-spacing: 2px; display: inline-block; font-family: inherit; z-index: 2; } .category-list { width: calc(100% - 61px); } .category-main:before, .category-main:after { position: absolute; content: ''; top: 0px; border-bottom: 31px solid #fff; width: 0px; } .category-main:before { left: -31px; border-left: 31px solid transparent; } .category-main:after { right: -31px; border-right: 31px solid transparent; } .postmeta { width: 100%; text-align: center; } .featuredPost.lastPost .day, .th-wide a.category { color: #454545; font-weight: 700; letter-spacing: 1px; text-transform: uppercase; padding: 0 10px; font-size: 11px; text-transform: uppercase; margin-bottom: 30px; opacity: 0.8; text-align: center; display: inline-block; } .featuredPost.lastPost { /* margin: 0 auto; */ margin-top: -23px; } .th-wide img { height: auto; width: 100%; } .th-container i { margin-left: 3px; margin-right: 3px; } .th_narrow { display: inline-block; margin: 0 6px; text-align: center; } .post-comments { background: #dd5827; font-size: 12px; line-height: 20px; color: #fff !important; display: block; position: absolute; top: 0; right: 0; } .th_narrow .comm { display: block; position: relative; padding: 2px 7px; } .th_narrow .comm:before { content: ''; display: inline-block; border-left: 4px solid transparent; border-right: 4px solid #dd5827; border-top: 4px solid #dd5827; border-bottom: 4px solid transparent; position: absolute; top: 24px; left: 10px; } .th_narrow .comm i { margin-right: 3px; } .th_narrow { width: 180px; max-height: 160px; overflow: hidden; }Style 4. Recent Post Widget Image With Date

<style scoped='' type='text/css'> /* Recent Posts Gadget By https://bazzhood.blogspot.com/*/ .relatedlist {list-style-type:none;overflow:hidden; margin:0 auto; padding:0;max-width:500px} .relatedlist li {margin:0 auto 10px auto; clear:both; color:#666; font-size:12px; border-bottom:1px solid #eee; overflow:hidden; position:relative;line-height:1.4em;} .relatedlist li:last-child{margin:0} .relatedlist li a { color:#666; text-decoration:none} .relatedlist i{color:#999; padding-right:5px; } .relatedlist .iline{line-height:1.2em; margin-top:3px;} .relatedlist .icontent{line-height:1.5em; margin-top:5px;} .relatedlist div span{margin:0 5px 0 0; display:inline-block;font-weight: normal; } .relatedlist .mbttitle {font-size:13px; color:#000; font-weight:normal;margin:5px auto; text-decoration:none;display:block} .relatedlist .mbttitle:hover, .relatedlist .itotal a:hover {color:#ff6f00; text-decoration:none;} .relatedlist .iedit a{text-decoration:none; color:#999; cursor:pointer} .relatedlist .iedit:before, .relatedlist .iauthor:before, .relatedlist .itag:before, .relatedlist .icomments:before, .relatedlist .idate:before, .relatedlist .itotal span:before{font-family:fontAwesome; position:relative; padding-right:8px; color:#999;} .relatedlist .iauthorpic{width: 17px;height: 17px;border-radius: 50%; float: none; display: inline-block; margin:0; padding-right:3px; position:relative; top:3px;} .relatedlist .itag{color: #fff;position: absolute;left: 7px;top: 12px;display: inline-block;} .relatedlist .itag a{background:#000;background:rgba(0,0,0,0.7);text-decoration:none;color:#fff;padding:4px 5px;text-transform:uppercase;font-size: 8px!important;letter-spacing:1px;display:none} .relatedlist .itag a:first-child{display:block} .relatedlist .itag a:hover{background:#000; color:#6bb7e2; text-decoration:none;} .iFeatured{overflow:hidden;position:relative;float:left;margin:0 5px 10px 0;padding:0;} .iFeatured a {padding:0 7px 0 0;display: block;margin:5px auto 0} .iFeatured img{width:135px;height:100%;-moz-transition:all .3s;-webkit-transition:all .3s;transition:all .3s;border-radius:0.99em} .iFeatured:hover img{ opacity:1;} .relatedlist .icomments a{color:#0080ff;font-size:12px;} .relatedlist .icomments a:hover{text-decoration:underline} .relatedlist .icomments:before {content:'\f086'; padding:0px 3px 0px 7px; color:#84DB06;} .relatedlist .idate:before {content:'\f073';padding-right:3px} .relatedlist .iedit:before {content:'\f040';} .relatedlist .imore {font-size:16px; font-weight:bold; text-decoration:none; color:#666;} .relatedlist .itotal {color:#333; padding:5px 0px; } .relatedlist .itotal a {font-size:12px; font-weight:normal; color:#0080ff; text-decoration:none} .relatedlist .itotal span:before {content:'\f07c';} .relatedlist .itotal span font {padding:0px 3px; color:#333;font-size:15px; font-weight:bold} span.idate {float: right; padding-top: 10px} span.iauthor{padding-top:5px;font-size: small} </style> <script type='text/javascript'> //<![CDATA[ var ListCount = 5; var ListLabel = ""; var ChrCount = 45; var TitleCount = 100; var ImageSize = 200; var showcomments = "off"; var showdate = "on"; var showauthor = "on"; var showthumbnail = "on"; var showlabel = "off"; var showcontent = "off"; var showTotal = "off"; //################ Function Start function relatedlist(json) { document.write('<ul class="relatedlist">'); for (var i = 0; i < ListCount; i++) { //################### Variables Declared var listing= ListImage = ListUrl = ListTitle = ListImage = ListContent = ListConten = ListAuthor = ListTag = ListDate = ListUpdate = ListComments = thumbUrl = TotalPosts = sk = AuthorPic= ListMonth = Y = D = M = m = YY = DD = MM = mm = TT = ""; //################### Category if (json.feed.entry[i].category != null) { for (var k = 0; k < json.feed.entry[i].category.length; k++) { ListTag += "<a href='/search/label/"+json.feed.entry[i].category[k].term+"'>"+json.feed.entry[i].category[k].term+"</a>"; if(k < json.feed.entry[i].category.length-1) { ListTag += " ";} }} //################### URL for (var j = 0; j < json.feed.entry[i].link.length; j++) { if (json.feed.entry[i].link[j].rel == 'alternate') { break; } } ListUrl= "'" + json.feed.entry[i].link[j].href + "'"; //################### Info TotalPosts = json.feed.openSearch$totalResults.$t; if (json.feed.entry[i].title!= null) { ListTitle= json.feed.entry[i].title.$t.substr(0, TitleCount); } if (json.feed.entry[i].thr$total) { ListComments= "<a href='"+json.feed.entry[i].link[j].href+"#comment-form'>"+json.feed.entry[i].thr$total.$t+"</a>"; } ListAuthor= json.feed.entry[i].author[0].name.$t.split(" "); ListAuthor=ListAuthor.slice(0, 1).join(" "); AuthorPic = json.feed.entry[i].author[0].gd$image.src; //################### Content Check ListConten = json.feed.entry[i].content.$t; ListContent= ListConten.replace(/(<([^>]+)>)/ig,"").substring(0, ChrCount); //################### Date Format ListMonth= ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]; ListDate= json.feed.entry[i].published.$t.substring(0,10); Y = ListDate.substring(0, 4); m = ListDate.substring(5, 7); D = ListDate.substring(8, 10); M = ListMonth[parseInt(m - 1)]; ListUpdate= json.feed.entry[i].updated.$t.substring(0, 16); YY = ListUpdate.substring(0, 4); mm = ListUpdate.substring(5, 7); DD = ListUpdate.substring(8, 10); TT = ListUpdate.substring(11, 16); MM = ListMonth[parseInt(mm - 1)]; //################### Thumbnail Check // YouTube scan if (json.feed.entry[i].content.$t.match(/youtube\.com.*(\?v=|\/embed\/)(.{11})/) != null) { var youtube_id = json.feed.entry[i].content.$t.match(/youtube\.com.*(\?v=|\/embed\/)(.{11})/).pop(); if (youtube_id.length == 11) { var ListImage = "'//img.youtube.com/vi/"+youtube_id+"/0.jpg'"; } } else if (json.feed.entry[i].media$thumbnail) { thumbUrl = json.feed.entry[i].media$thumbnail.url; sk= thumbUrl.replace(/.*?:\/\//g , "//").replace("/s72-c/","/s"+ImageSize+"/"); ListImage= "'" + sk.replace(/.*?:\/\//g , "//").replace("?imgmax=800","") + "'"; } else if (json.feed.entry[i].content.$t.match(/src=(.+?[\.jpg|\.gif|\.png]")/) != null) { // Support For 3rd Party Images ListImage = json.feed.entry[i].content.$t.match(/src=(.+?[\.jpg|\.gif|\.png]")/)[1]; } else { ListImage= "'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhRyVZYqi5FFioUSEeeE9hxl5KhvYVeWUQXzlkIrOhNpPT4gQpQHhGoDugk_ZBa7pUjl_eO26v-qZ1RiUC6TwU_U9Aeq9KGv0Ncd-GWFJ70y8M1Dr1idrCAZWhVilF_zXNXwvTBFDBztXM/s1600/bungfrangki_no_image_340.png'"; } //################### Printing List document.write( "<li class='node"+[i]+"' >"); if (showthumbnail == 'on'){ document.write("<div class='iFeatured'><a href=" + ListUrl+ "><img src=" +ListImage+ "/></a></div>"); } if (showlabel == 'on'){ document.write("<span class='itag'>" +ListTag + "</span>"); } document.write("<a class='mbttitle' href=" + ListUrl+ ">" + ListTitle+ "</a><div class='iline'>"); if (showauthor == 'on'){ document.write("<span class='iauthor'><img class='iauthorpic' src='"+AuthorPic+"'/>" +ListAuthor+ "</span>"); } if (showcomments == 'on'){ document.write("<span class='icomments'>" +ListComments + "</span> "); } if (showdate == 'on'){ document.write("<span class='idate'>" + M + " " + D + "</span>"); } if (showcontent == 'on'){ document.write("<div class='icontent'>" +ListContent + "...</div> "); } document.write("</div></li>"); }if (showTotal == 'on'){ document.write("<div class='itotal'><span> <a href='/search/label/"+ListLabel+"'>View all <font>"+TotalPosts+"</font> posts in → " +ListLabel+" </a></span></div>"); } document.write("</ul>"); } document.write("<script src='https://bazzhood.blogspot.com/feeds/posts/default?alt=json-in-script&callback=relatedlist'></"+"script>"); //]]> </script>Style 5 . Animated Recent Post Widget For Blogger

This animated recent post widget is great for the Blogger platform. You like to see the animated slider widget for blogs. So, you can make to view a beautiful blog by adding this animated recent post section.
Recent posts display a very important widget on the blog's homepage. WordPress supports existing plugins, but Blogspot displays recent posts without using any plugins.
<style scoped="" type="text/css"> ul.rcentside *{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box }ul.rcentside{font-size:11px}ul.rcentside,ul.rcentside li{margin:0;padding:0;list-style:none;position:relative }ul.rcentside{width:100%;height:500px }ul.rcentside li{height:24.5%;position:absolute;padding:0;width:49.5%;float:left;overflow:hidden;display:none }ul.rcentside li:nth-child(1),ul.rcentside li:nth-child(2),ul.rcentside li:nth-child(3),ul.rcentside li:nth-child(4){display:block }ul.rcentside img{border:0;width:100%;height:auto}ul.rcentside li:nth-child(1){width:100%;height:49.5%;margin:0 0 2px;left:0;top:0 }ul.rcentside li:nth-child(2){left:0;top:50% }ul.rcentside li:nth-child(3){left:50.5%;top:50% }ul.rcentside li:nth-child(4){width:100%;left:0;top:75% }ul.rcentside .overlayx,ul.rcentside li{transition:all .4s ease-in-out }ul.rcentside .overlayx{width:100%;height:100%;position:absolute;z-index:2;left:0;top:0;opacity:.6;background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEioFiB4hkojpJ-2CJUBMn69pBKT_SINVeEryMIoMXk1owc0Be6K1BItSvTzI14h7NDwu2w-tWClLRBZqu8vhusoSZMyRNxuFGH9JveYnopEhYasFdpW7bHULqfYiqkiPqTGbuvTMxmX4ao/s1600/linebg-fade.png);background-position:50% 50%;background-repeat:repeat-x }ul.rcentside .overlayx,ul.rcentside img{margin:3px}ul.rcentside li:nth-child(1).overlayx{background-position:50% 25% }ul.rcentside .overlayx:hover{opacity:.1 }ul.rcentside h4{position:absolute;bottom:10px;left:10px;right:10px;z-index:2;color:#fff;font-weight:700;margin:0;padding:10px;line-height:1.5em;font-weight:normal;overflow:hidden;transition:all .3s}ul.rcentside li:hover h4{bottom:30px}ul.rcentside li:nth-child(1)h4,ul.rcentside li:nth-child(4)h4{font-size:150% }ul.rcentside .label_text{position:absolute;bottom:0;left:20px;z-index:2;color:#fff;font-size:90%;opacity:0;transition:all .3s}ul.rcentside li:hover .label_text{bottom:20px;opacity:1}ul.rcentside li:nth-child(2).autname,ul.rcentside li:nth-child(3).autname{display:none }.buttons{margin:5px 0 0 }.buttons a{display:inline-block;text-indent:-9999px;width:15px;height:25px;position:relative }.buttons a::before{content:"";width:0;height:0;border-width:8px 7px;border-style:solid;border-color:transparent #535353 transparent transparent;position:absolute;top:50%;margin-top:-8px;margin-left:-10px;left:50% }.buttons a.nextx::before{border-color:transparent transparent transparent #535353;margin-left:-3px } </style> <div class="anyar-container"></div> <div id="recentpostside"></div> <script type='text/javascript'> function RecentPostSide(a){(function(e){var h={blogURL:"",MaxPost:4,idcontaint:"",ImageSize:100,interval:5000,autoplay:false,loadingClass:"loadingxx",pBlank:"http://1.bp.blogspot.com/-htG7vy9vIAA/Tp0KrMUdoWI/AAAAAAAABAU/e7XkFtErqsU/s1600/grey.gif",MonthNames:["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"],tagName:false};h=e.extend({},h,a);var g=e(h.idcontaint);var d=h.MaxPost*200;g.html('<div class="sliderx"><ul class="rcentside"></ul></div><div class="buttons"><a href="#" class="prevx">prev</a><a href="#" class="nextx">next</a></div>');var f=function(w){var q,k,m,u,x,p,t,v,r,l="",s=w.feed.entry;for(var o=0;o<s.length;o++){for(var n=0;n<s[o].link.length;n++){if(s[o].link[n].rel=="alternate"){q=s[o].link[n].href;break}}if("media$thumbnail" in s[o]){u=s[o].media$thumbnail.url.replace(/\/s[0-9]+\-c/g,"/s"+h.ImageSize+"-c")}else{u=h.pBlank.replace(/\/s[0-9]+(\-c|\/)/,"/s"+h.ImageSize+"$1")}k=s[o].title.$t;r=s[o].published.$t.substring(0,10);m=s[o].author[0].name.$t;x=r.substring(0,4);p=r.substring(5,7);t=r.substring(8,10);v=h.MonthNames[parseInt(p,10)-1];l+='<li><a target="_blank" href="'+q+'"><div class="overlayx"></div><img class="random" src="'+u+'"/><h4>'+k+'</h4></a><div class="label_text"><span class="date"><span class="dd">'+t+'</span> <span class="dm">'+v+'</span> <span class="dy">'+x+'</span></span> <span class="autname">'+m+"</span></div></li>"}e("ul",g).append(l).addClass(h.loadingClass)};var c=function(){e(h.idcontaint+" .nextx").click()};var b=function(){e.get((h.blogURL===""?window.location.protocol+"//"+window.location.host:h.blogURL)+"/feeds/posts/summary"+(h.tagName===false?"":"/-/"+h.tagName)+"?max-results="+h.MaxPost+"&orderby=published&alt=json-in-script",f,"jsonp");setTimeout(function(){e(h.idcontaint+" .prevx").click(function(){e(h.idcontaint+" .sliderx li:first").before(e(h.idcontaint+" .sliderx li:last"));return false});e(h.idcontaint+" .nextx").click(function(){e(h.idcontaint+" .sliderx li:last").after(e(h.idcontaint+" .sliderx li:first"));return false});if(h.autoplay){var i=h.interval;var j=setInterval(c,i);e(h.idcontaint+" .sliderx li:first").before(e(h.idcontaint+" .sliderx li:last"));e(h.idcontaint+" .sliderx").hover(function(){clearInterval(j)},function(){j=setInterval(c,i)})}e("ul",g).removeClass(h.loadingClass)},d)};e(document).ready(b)})(jQuery)}; //<![CDATA[ RecentPostSide({ blogURL: "https://bazzhood.blogspot.com", MaxPost: 8, idcontaint: "#recentpostside", ImageSize: 300, interval: 5000, autoplay: true, tagName: false }); //]]> </script> Final Thought
After all, we create at recent posts widget on a blog using source code thought. Our blogger community developers create beautiful recent post widgets for blogger blogs.
You know the recent post section has touched your blog posts and improves every click on the bounce rate.
Use my above list to like you Select a Widget copy the box below codes the save widget on your blogger website.
You can add the latest posts Widget in your blogger blog sidebar. Very simply HTML/JavaScript customize way To Easily Add a Thumbnail with the Recent Posts Widget for google blogs.
