Hello Readers, today in this blog I'm going to create a 3D Flip Card with help of HTML & CSS only. Earlier I have shared a blog about How to Create a Login Form now it's time to create a login form.
Simply we can understand 3d flip card means a card that is 360 degrees in 3d form and has some information. In this flip card, the program can see the back view of the card.
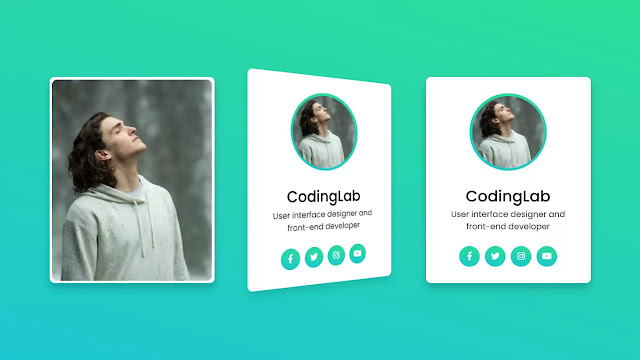
As you can see in the given image on the webpage. On the front side there is only one image and backside of the card there are some text and social media icons and a small image of this man. Literally, the Backface of this card looks like a profile card isn't it?. Actually in this program[3D Flip Card on Hover ]
At first only the front side of that card visible and then we hovered the card it smoothly flip and the card's backface appears and the front face hides.If you are feeling difficulty understanding this program, don't worry I have provided a full video tutorial about this program[3D Flip Card on Hover ]. You can watch the full video tutorial to get an actual idea of this program.
Full Video Tutorial of 3D Flip Card on Hover using only HTML & CSS
As you have seen in the video. At first, we can see only the front face of this card and the back face is hidden, when we hovered a card flipped and its back face visible and the front face hides. Did you notice when we hovered the social media icons it's color and background changed and the circular border appears which looks really awesome? I have made this flip card by using only HTML and CSS.
If you are familiar with HTML & CSS then you can easily make this flip card also if you have knowledge about JavaScript you can add more functionality as you wish. Those friends who are feeling difficulty to create this program"Flip Card" don't worry I have provided all source codes below. You can paste the given codes into your files. It is free for you, you can use this program for your purposes.
You Must Like This:
3D Flip Card on hover [Source Codes]
To paste the given code files of this program [3D Flip Card ]. First of all, you need to create two files one is an HTML file and another is a CSS file, aftrer creating these two files you can copy-paste the given files into your HTML & CSS files. You can also download all source code files of this program directly from the given "Download Button".
HTML CODE:
CSS CODE: