How can I make a beautiful website using HTML and CSS?
After watching and reading the following video and article, you will definitely be able to create beautiful websites using HTML and CSS as an image.
What is a Website?
A website is a combination of several web pages of codes, and hyperlinks, and designs. There are various types of websites like E-commerce websites, Portfolio websites, magazines, or Social Media Websites actually blog is also a website. The website can be used for educational or marketing and other purposes. Websites have no limited boundaries.
How can I make my website attractive?
To make a website beautiful and attractive you need to follow the following steps:
- Take simple colors for your website.
- Use a maximum of 3 to 4 color
- Make Website Responsive (Fite in any screen sizes devices)
- Try To use the same sizes and font family for text.
- Keep essential navigation links inside the navigation bar
If you are feeling difficulty with what I'm saying then you can watch the full video tutorial of this program [Create A Website Design], which I have given below.
Make A Simple Website using HTML and CSS | Video Tutorial
I have provided all the HTML, CSS code files of this website below, before jumping on the source code file, you need to know some basics of this.
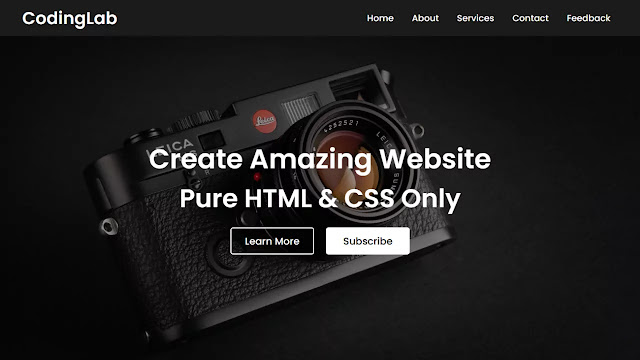
As you have seen in this tutorial [Website Desing], first there is a full-screen size image. On the top left side there is a logo of my youtube channel as a CodingLab, On the right top side there are some hyperlinks with hover animation, and in the center, there is a two-button with hover animation. As you have seen when that hyperlinks and buttons are covered white background appears with little animation, hyperlinks, and button text color changed into black.
If you have general knowledge about HTML & CSS then you can easily create this Website Design or if you have knowledge about JavaScript then you can add other functions as per your need. For those friends who are feeling difficulty creating this program, I will provide full source code files of this program[Create A Website in HTML & CSS Only].
You Might Like This:
Simple Website using HTML and CSS | Free Source Code
To get the given HTML and CSS codes, first of all, you need to create two files, one is an HTML file and another is a CSS file after creating these two files you can easily copy-paste the given codes in your files. You can also directly download the source code file from the given download button.
How To Create Website a Website Using HTML Code?
Create an HTML file on your computer with the name of index.html and copy-paste the following codes in your document.
HTML CODE:
How To design a website in CSS?
Create a CSS file with the name of style.css and copy-paste the following codes in your document. You have to keep the HTML and CSS files the same file.
CSS CODE:
Simple website Download HTML CSS Source Code. You can also directly download all source code from the following download button.