Hey buddy, I hope you are doing and creating awesome stuff. Today in this blog I have brought something extraordinary project for you. As you know there are lots of Form Designs I have built in my previous blog. Today I'm going to build a responsive Login and Signup Form using HTML CSS and JavaScript. When you click on the login link the signup form will appear and when you click on the signup form the login form will appear. I have also added a password hide and shoe feature.
Login and Signup Form are the section where users have to fill in details to excess the webpage or application. A login form is used to put the user login and password that the user has already created and the signup form is the page where user can create their login details by filling in their own data as the form requires.
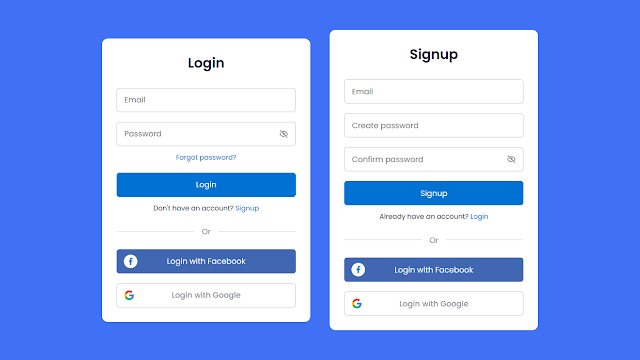
Have a quick look at the given image of our project [Log in & Signup Form], On the left side, you can see a login form that contains two input fields where the user needs to put their email and password, bottom of that there is forgot password link, login button. At first, when you enter the password, it will appear on the dot form to see the password character you have to click on the eye icon that is available on the password field.
Underneath the login button, you can see a signup link, actually, when you click on the signup button the signup form which is on the right side will appear and login form will disappear. I have provided some media buttons for creating and signing in both login and signup forms.
Similarly, on the signup form, you can see three input fields first input field is form email and the second and third input fields are for creating passwords, underneath the input fields there is a signup button. As with the login form you can see, there is a login link on the signup form underneath the signup button. Obviously, when you click on the signup form the login form will appear and the sign-up form will disappear.
Let's watch the real demo of this project [Login & Signup Form] and the HTML CSS code that I have used to create this project.
Login & Signup Form in HTML CSS JavaSCript | Video Tutorial
I have provided all the HTML CSS and JavaScript code that I have used to create this Login and Signup Form. Before getting into the source code file I would like to explain the video tutorial that I have given.
As you have seen in the video tutorial on the Login and Signup Form. At first, there was only a signup form. On the signup form, you have seen two input fields one is for email and the second is for password. Underneath those input fields, we have seen a forgot password button. On the underside of the button there was a link and two social media buttons for login. When I clicked on the create account link, the login form disappeared and the signup form appeared.
On the signup form, there is three input field one is form email and the other two are for creating a password. Below those input fields, there was a button. Similarly lower than that there is a login link and two social media buttons for creating an account. To create the login and signup form UI, I have used HTML and CSS only. To appear and disappear those login and sign-up forms while we click on the login and signup link, a and to show and hide the password I have used some JavaScript code.
Now I believe, you can build this Login and Signup Form using HTML CSS, and JavaScript. If you are feeling difficulty creating this form. I have provided all the source codes below.
You Might Like This:
- Responsive Contact Us Form
- Responsive Registration Form
- Foldable Login & Signup Form
- Login Form with Input Animation
Login & Signup Form [Source Code]
To get the following HTML CSS and JavaScript code for the Login & Signup Form you need to create three files one is an HTML file and another is a CSS file and a JavaScript file. After creating these three files then you can copy-paste the given codes on your document. You can also download all source code files from the given download button.
HTML CODE:
CSS CODE:
JAVASCRIPT CODE: